| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 자바스크립트
- GIT
- ThemeProvider
- 동영상다운 #영상다운 #크롬웹스토어 #드래그되지않는 #클릭되지않는 #동영상
- 자바스크립트 #메뉴만들기
- 리액트
- 윈도우10캡쳐 #윈도우10캡처 #윈도우10스크린샷 #캡쳐하기 #캡처하기 #스크린샷찍기 #캡쳐지연 #스크린샷지연
- 슬라이드다운
- 요일구하는공식
- 숫자게임만들기
- hover효과
- 카카오톡알림설정 #카톡알림설정
- 파비콘 #파비콘만들기 #포토샵파비콘
- fade-in
- 메뉴
- fadeint
- darkmode
- 네트워크 #5G안터질때 #4G로바꾸는법 #5G를4G로 #5G를LTE로 #갤럭시5G변경
- list추가하기
- 문자열다루기
- 티스토리 #폰트변경 #꾸미기
- 좌우슬라이드
- 프로그래머스
- array #object #lodash #javascript
- React
- 요일구하기
- 오류
- todolist
- 음악검색기능 #음악찾기기능 #음악찾기 #음악검색 #네이버음악검색 #다음음악검색 #멜론음악검색
- 가장작은자연수
- Today
- Total
잿꽃's posting Garden
REACT 'ToDoList'를 만들기 위한 기초 연습 본문
REACT 'ToDoList'를 만들기 위한 기초 연습

기존의 리스트가 주어지고 input상자에 내용을 입력해서 추가를 누르면 해당 내용이 리스트에 추가되는 작업을 연습해 보려고 한다.
연습을 하기 전에 어떤 순서도를 가지고 해야 할까?
1. 기존의 데이터가 주어지고 나타내 진다.
2. input상자에 입력한 값을 인지한다.
3. 버튼을 누르면 이벤트를 통해 인지한 값을 기존 데이터에 추가한다.
4. 추가된 데이터를 나타낸다.
1번의 기존 데이터가 추가에 따라 내용이 계속 수정될 예정이므로 useState를 써야 할 것이다.
기존의 데이터를 보기 위해서 map함수를 이용하여 <li>태그 안으로 return할 것이다.
2번에서는 입력된 값을 인지해야 하므로 onChange이벤트가 필요하다.
3번에서는 버튼을 누르면 작동되므로 onClick이벤트가 필요하고 기존의 데이터와 추가된 데이터가 합쳐져야 하므로 배열을 합치는 concat 함수가 필요하다.
[1번 과정]
useState는 비 할당 구조로 만들 수 있다.
[초기변수, set변화변수] = useState(초기값)
초기 변수에 초기값이 들어가고 set변화변수로 초기변수를 변화시킬 수 있다.
초기 list에는 4개의 객체가 들어있다.
새로운 변수에 map함수를 이용하여 화면에 나타내기 위해 작성하였다.
리액트에서의 map함수는 key값이 꼭 필요하다.
SelfPractice.js
import React, {useState} from 'react';
const SelfPractice = () => {
//1. 기존 데이터를 작성한다.
const [list, setList] = useState([
{id : 1, text : '눈사람'},
{id : 2, text : '얼음'},
{id : 3, text : '눈'},
{id : 4, text : '바람'}
])
//1. 작성한 데이터를 화면에 나타내기 위해 <li></li>태그를 이용한다
const totalList = list.map(lists => <li key={lists.id}>{lists.text}</li>)
return (
<div>
{/* 입력창 */}
<input></input>
{/* 버튼창 */}
<button>추가</button>
{/* 데이터를 반영하는 곳 */}
<ul>
{totalList}
</ul>
</div>
);
};
export default SelfPractice;
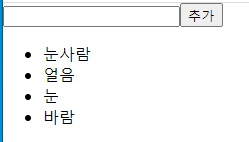
초기 화면이 만들어졌다.
[2번 과정]
input의 입력창의 값 즉, value의 값을 인지하기 위해 변수를 만들었다.
이 값은 list 기존 데이터의 text 부분에 들어갈 내용이기도 하다.
input의 onChange이벤트에 넣을 변수를 작성하여 input의 value값을 인지하게 하였다.
이 value값을 데이터에 반영하는 것은 '추가'버튼 이벤트에서 할 것이다.
SelfPractice.js
import React, {useState} from 'react';
const SelfPractice = () => {
//1. 기존 데이터를 작성한다.
const [list, setList] = useState([
{id : 1, text : '눈사람'},
{id : 2, text : '얼음'},
{id : 3, text : '눈'},
{id : 4, text : '바람'}
])
//1. 작성한 데이터를 화면에 나타내기 위해 <li></li>태그를 이용한다
const totalList = list.map(lists => <li key={lists.id}>{lists.text}</li>)
//2. input에 작성한 내용을 인지한다.
const [inputText, setInputText] = useState('');
const changeFnc = (e)=>setInputText(e.target.value)
return (
<div>
{/* 입력창 */}
<input value={inputText} onChange={changeFnc}></input>
{/* 버튼창 */}
<button>추가</button>
{/* 데이터를 반영하는 곳 */}
<ul>
{totalList}
</ul>
</div>
);
};
export default SelfPractice;작성하다 보니 list text에 들어갈 값은 inputText로 있었지만 id는 없었다.
id에 관한 변수를 만들어 주었다.
import React, {useState} from 'react';
const SelfPractice = () => {
//1. 기존 데이터를 작성한다.
const [list, setList] = useState([
{id : 1, text : '눈사람'},
{id : 2, text : '얼음'},
{id : 3, text : '눈'},
{id : 4, text : '바람'}
])
//1. 작성한 데이터를 화면에 나타내기 위해 <li></li>태그를 이용한다
const totalList = list.map(lists => <li key={lists.id}>{lists.text}</li>)
//2. input에 작성한 내용을 인지한다.
const [inputText, setInputText] = useState('');
const changeFnc = (e)=>setInputText(e.target.value)
//2. id의 number를 늘리기 위한 변수
const [idNum, setIdNum] = useState(4);
return (
<div>
{/* 입력창 */}
<input value={inputText} onChange={changeFnc}></input>
{/* 버튼창 */}
<button>추가</button>
{/* 데이터를 반영하는 곳 */}
<ul>
{totalList}
</ul>
</div>
);
};
export default SelfPractice;현재 4번까지 있고 클릭 실행 시 번호를 늘리고 데이터 값을 추가할 것이므로 4로 지정하였다.
[3번과정]
import React, {useState} from 'react';
const SelfPractice = () => {
//1. 기존 데이터를 작성한다.
const [list, setList] = useState([
{id : 1, text : '눈사람'},
{id : 2, text : '얼음'},
{id : 3, text : '눈'},
{id : 4, text : '바람'}
])
//1. 작성한 데이터를 화면에 나타내기 위해 <li></li>태그를 이용한다
const totalList = list.map(lists => <li key={lists.id}>{lists.text}</li>)
//2. input에 작성한 내용을 인지한다.
const [inputText, setInputText] = useState('');
const changeFnc = (e)=>setInputText(e.target.value)
//2. id의 number를 늘리기 위한 변수
const [idNum, setIdNum] = useState(4);
//3. 추가 버튼을 누르면 기존의 데이터와 새로운 객체를 합친다.
//새로 만들어진 데이터리스트를 기존의 데이터 리스트로 수정한다.
const btnClick = ()=>{
//클릭하면 id의 숫자가 늘어난다. 현재 4에서 5로 증가
setIdNum(idNum+1)
//기존의 데이터와 새로운 데이터를 합친다.
const newList = list.concat(
{id : idNum, text : inputText}
)
//기존의 리스트를 새로운 리스트로 수정한다.
setList(newList)
}
return (
<div>
{/* 입력창 */}
<input value={inputText} onChange={changeFnc}></input>
{/* 버튼창 */}
<button onClick={btnClick}>추가</button>
{/* 데이터를 반영하는 곳 */}
<ul>
{totalList}
</ul>
</div>
);
};
export default SelfPractice;
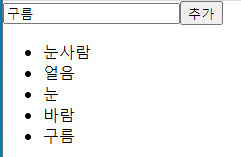
'구름'을 추가하니 리스트에 추가가 되었다.
추가되었음에도 input상자에 내용이 남아 있으니 onClick하는 변수 맨 마지막에
setInputTest('')
를 추가하면 내용을 추가 후에는 input이 비워질 것이다.
console.log로 확인해보니 input입력 시에 너무 많은 데이터가 출력되는 것을 확인하였다.
Callback함수를 이용하여 나중에 Todo리스트를 만들 때 수정해야 할 요소가 될 것이다.
'WEB > REACT' 카테고리의 다른 글
| REACT Todolist 만들기 - 1 (0) | 2022.04.28 |
|---|---|
| REACT styled-components 'ThemeProvider'를 이용한 darkmode만들기 (0) | 2022.04.25 |
| REACT useContext을 이용한 darkmode 만들기 (0) | 2022.04.24 |
| REACT HOOK의 용도 정리 (0) | 2022.04.23 |
| REACT Component에 대한 정리 (0) | 2022.04.20 |



