| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 티스토리 #폰트변경 #꾸미기
- 요일구하는공식
- 오류
- 좌우슬라이드
- 네트워크 #5G안터질때 #4G로바꾸는법 #5G를4G로 #5G를LTE로 #갤럭시5G변경
- ThemeProvider
- 파비콘 #파비콘만들기 #포토샵파비콘
- darkmode
- 동영상다운 #영상다운 #크롬웹스토어 #드래그되지않는 #클릭되지않는 #동영상
- 자바스크립트 #메뉴만들기
- 슬라이드다운
- 가장작은자연수
- 문자열다루기
- fade-in
- list추가하기
- 요일구하기
- 카카오톡알림설정 #카톡알림설정
- fadeint
- React
- 숫자게임만들기
- hover효과
- 리액트
- 윈도우10캡쳐 #윈도우10캡처 #윈도우10스크린샷 #캡쳐하기 #캡처하기 #스크린샷찍기 #캡쳐지연 #스크린샷지연
- todolist
- 프로그래머스
- GIT
- 메뉴
- 자바스크립트
- array #object #lodash #javascript
- 음악검색기능 #음악찾기기능 #음악찾기 #음악검색 #네이버음악검색 #다음음악검색 #멜론음악검색
- Today
- Total
잿꽃's posting Garden
파비콘(favicon)이란 무엇일까? 웹 페이지 아이콘, 파비콘을 간단하게 만들어보자. 본문
파비콘(favicon)이 무엇이며 파비콘을 만드는 방법을 알아보자.
웹페이지에 알고 있거나 관심이 있으신 분들이라면 파비콘이라는 것을 알고 있을 수 있으나 이제 입문하거나 관련이 없는 사람들에게는 생소한 단어일 것입니다. 눈으로 보는 것이 빠르니 지금 열고 있는 웹 페이지의 탭 메뉴를 확인해보세요. 작은 아이콘과 현재 웹사이트의 타이틀(제목)이 함께 있을 것입니다. 이 탭 메뉴의 작은 아이콘을 '파비콘'이라고 부릅니다. 파비콘이 없는 사이트들도 있지만 웹 사이트의 아이덴티티를 표현할 수 있는 수단 중 하나므로 내가 운영하는 사이트나 블로그를 유니크하게 나타내고 싶다면 작지만 특별한 파비콘을 만들어 보는 건 어떨까요?
파비콘(favicon)이란?
즐겨찾기 아이콘(favorites icon)'의 줄임말로, 특정 웹사이트에 방문했을 때 웹사이트 주소 옆이나 브라우저 탭에 나타나는 작은 아이콘을 가리킨다.
파비콘 만드는 방법
준비물 : 포토샵(또는 유사 이미지 편집 프로그램, 사이트)
저는 포토샵을 이용해서 만들어 볼게요. 다른 프로그램이나 사이트 또한 방식은 유사합니다.
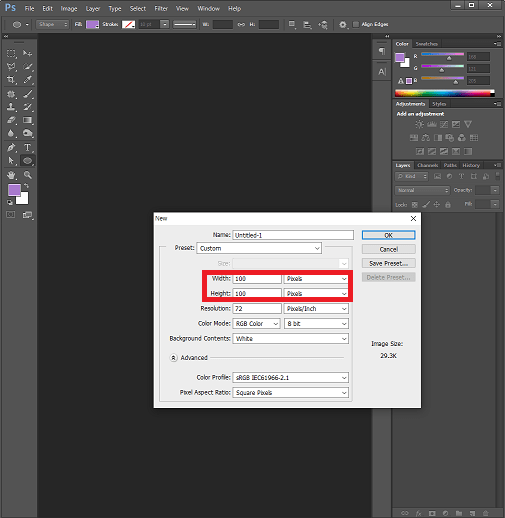
1. 새 레이어 만들기
새 문서를 열어서 정사각형 크기의 레이어를 만들어 줍니다. 저는 100px * 100px로 했습니다. 50px*50px 등등 상관 없어요.
(새 문서는 File > New 또는 단축키 Ctrl + N)

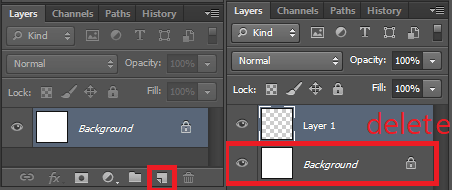
2. 배경 투명하게 하기
파비콘은 대게 배경색이 없으므로 투명한 배경을 만들어 주도록 하겠습니다.
레이어 패널에서 새로운 레이어를 만든 뒤 기존 배경 레이어는 제거해주세요.
이 방법이 아니어도 배경을 투명하게 하는 방법이면 OK

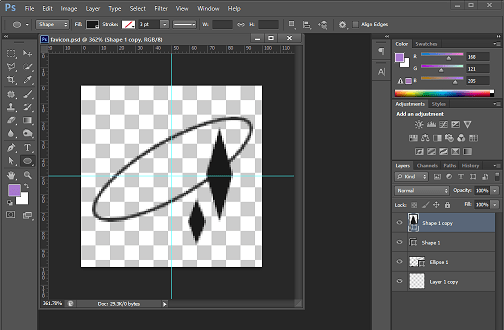
3. 자신이 원하는 모양을 디자인하기

저는 간단하게 Shape Tool을 이용해서 만들었습니다. 만약 자신이 만든 로고가 있다면 여기에 로고를 집어넣어도 되겠죠. 파비콘은 사이즈가 아주 작기 때문에 기존에 만들어 놓은 로고가 아닌 새로 만드는 경우 너무 복잡한 모양은 만들지 않도록 합시다.
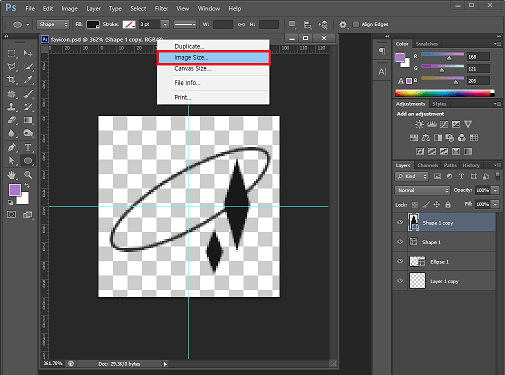
4. 이미지 사이즈 줄이기
파비콘 사이즈가 작기 때문에 기존 레이어의 크기를 줄여주도록 하겠습니다.
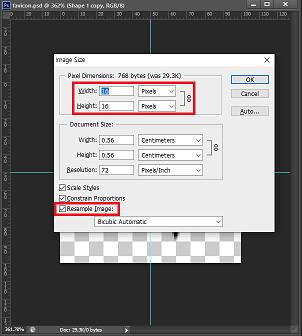
현재 psd창에서 마우스 우측 버튼을 누르면 Image Size를 줄이는 메뉴를 선택할 수 있습니다.
(단축키 Ctrl + Alt + I)

그러면 이러한 창이 나올 텐데 width 16px, height 16px로 줄여줍시다.
애초에 16px*16px로 만들어서 디자인해도 되지만 픽셀 수가 상당히 적기 때문에 자신이 원하는 그림이 제대로 나오지 않을 수 있습니다.

저는 포토샵 구버전이기 때문에 resample image를 체크해야 픽셀 사이즈를 수정할 수 있어 표시해봤습니다.
5. 이미지 저장하기
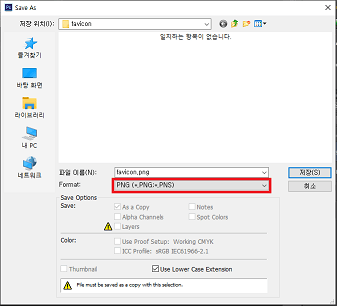
이미지 크기를 줄였다면 이미지를 저장해줍시다. 확장자명은 PNG로 해주세요.
(JPG는 배경 투명이 안됩니다!)
(File > Save As... 또는 단축키 Ctrl + Alt + S)

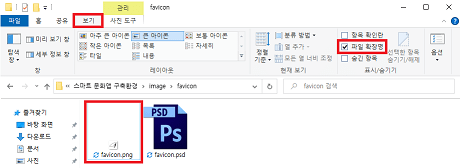
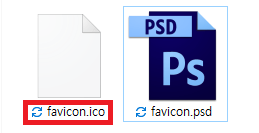
6. 확장자 변경하기
파비콘의 확장자는 ico이기 때문에 png 확장자를 ico로 변경해야 합니다.


7. 사용하기
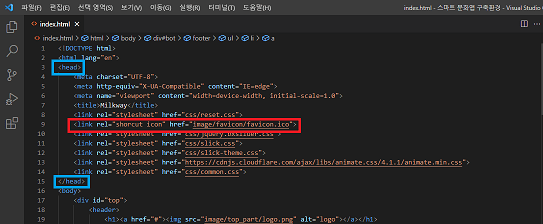
저는 지금 하고 있는 사이트 리뉴얼에 html 코드에서 링크를 통해서 적용을 해보도록 할게요.
제 html코드에서 header부분에 link태그를 작성하였습니다.

<link rel="shortcut icon" href="파일 경로">
제 파일 경로는 image폴더에 favicon폴더에 favicon.ico라는 파일이기 때문에 image/favicon/favicon.ico라는 파일 경로로 작성되었습니다.

이렇게 파비콘이 적용되었습니다!
'꿀팁' 카테고리의 다른 글
| 모바일, PC 카카오톡 알림 설정, 변경하는 방법 (0) | 2022.02.19 |
|---|---|
| 윈도우 10에서 단축키로 스크린 샷 찍기, 몇 초 후에 캡쳐하는 방법 (0) | 2022.02.18 |
| 지금 흘러나오는 노래의 제목을 알고 싶다면? 음악 검색(찾기) 기능을 이용해보자 (0) | 2022.02.16 |
| 스마트폰/핸드폰 저장 공간 확보하는 방법 (0) | 2021.11.01 |
| 카카오톡으로 주고 받은 모든 사진들과 동영상 확인하는 방법 (0) | 2021.10.31 |




