| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- array #object #lodash #javascript
- list추가하기
- 윈도우10캡쳐 #윈도우10캡처 #윈도우10스크린샷 #캡쳐하기 #캡처하기 #스크린샷찍기 #캡쳐지연 #스크린샷지연
- ThemeProvider
- hover효과
- 메뉴
- 네트워크 #5G안터질때 #4G로바꾸는법 #5G를4G로 #5G를LTE로 #갤럭시5G변경
- React
- todolist
- fadeint
- 티스토리 #폰트변경 #꾸미기
- 리액트
- 슬라이드다운
- 요일구하기
- 숫자게임만들기
- 가장작은자연수
- 동영상다운 #영상다운 #크롬웹스토어 #드래그되지않는 #클릭되지않는 #동영상
- 문자열다루기
- 파비콘 #파비콘만들기 #포토샵파비콘
- 오류
- 자바스크립트 #메뉴만들기
- GIT
- 프로그래머스
- 요일구하는공식
- 자바스크립트
- fade-in
- 음악검색기능 #음악찾기기능 #음악찾기 #음악검색 #네이버음악검색 #다음음악검색 #멜론음악검색
- darkmode
- 카카오톡알림설정 #카톡알림설정
- 좌우슬라이드
- Today
- Total
잿꽃's posting Garden
티스토리를 내가 원하는 글씨체로 변경해서 꾸미는 방법 본문
티스토리를 내가 원하는 글씨체로 변경해서 꾸며보는 방법
다음 티스토리는 html를 수정할 수 있도록 만들어져 있기 때문에 네이버 블로그와는 조금 차이점이 있는데요. 네이버 블로그에는 사람들이 굉장히 많은 템플릿을 제공하고 있기 때문에 원하는 디자인만 가져와서 적용시키면 간단하게 변경할 수 있습니다. 그에 비해 다음 티스토리는 html를 사용할 수 있습니다. 이것은 자유롭게 블로그를 꾸밀 수 있다는 장점도 있겠지만 html에 대해서 잘 모르는 사람들에겐 접근하기가 어렵다는 단점이 있다고 생각합니다. 오늘은 꾸미기의 아주 기본적인 것인 티스토리 블로그의 전체 폰트를 내가 원하는 것으로 변경하는 방법에 대해서 자세하게 설명해 보려고 합니다.
[목차]
1. 폰트 선택하기
- 구글 폰트에서 가져오기
- 눈누에서 가져오기
2. 폰트 적용하기
1. 폰트 선택하기
상업적 이용이 가능한 두 개의 사이트에서 원하는 폰트를 선택 후에 폰트 코드를 가져오는 것에 대해 먼저 설명해보도록 하겠습니다.
사이트는 '구글 폰트'와 '눈누'라는 사이트를 이용할 것인데 둘 중에 원하는 사이트에 접속하여 원하는 폰트를 골라주세요.
*구글 폰트에서 폰트 가져오기*
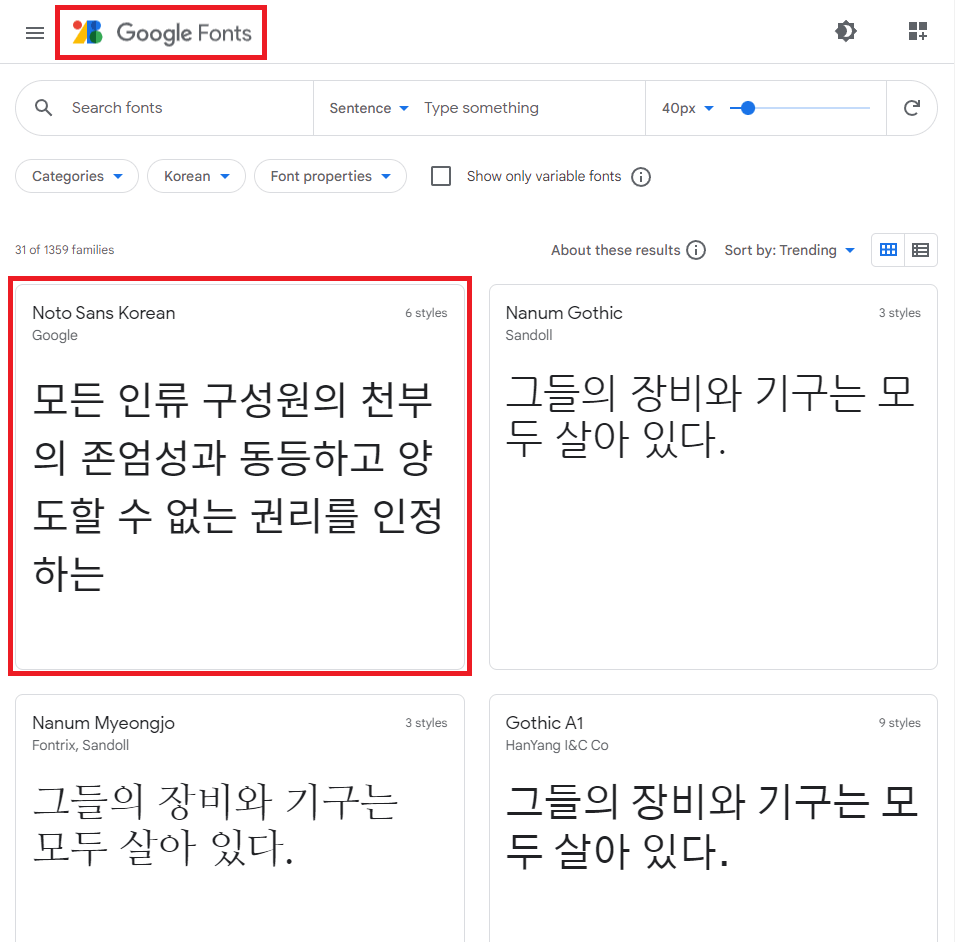
구글에 '구글 폰트'를 검색합니다. 원하는 폰트를 선택해주세요.

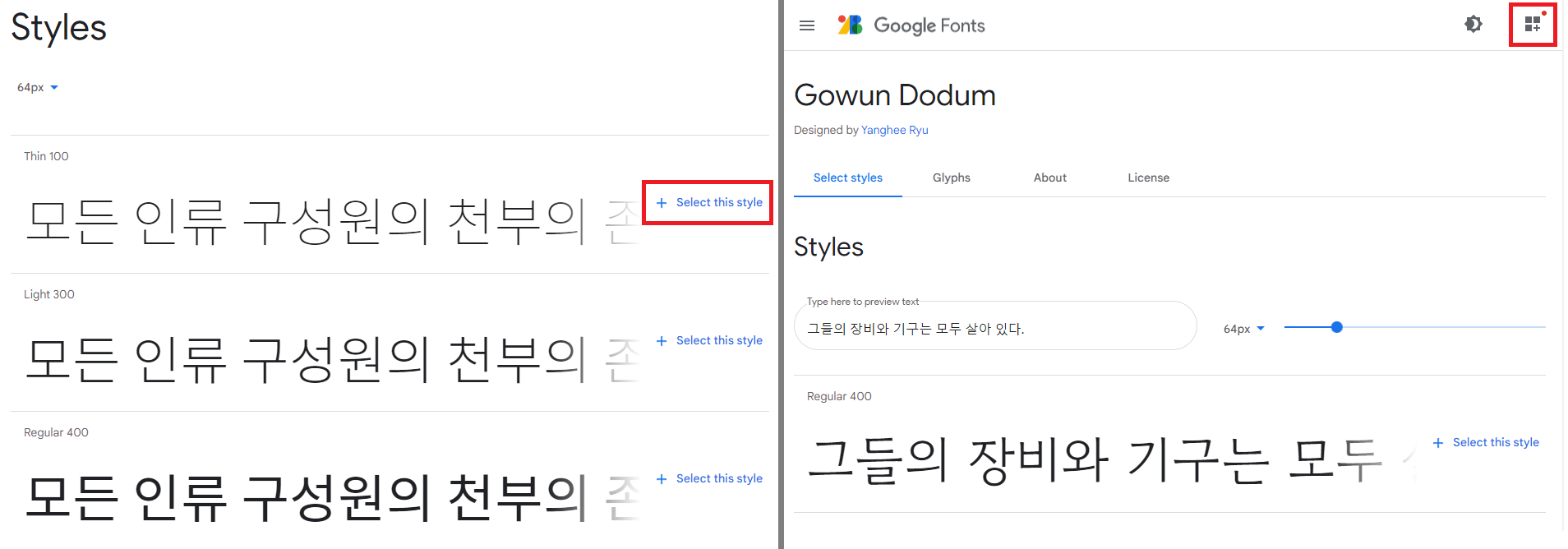
선택하면 창이 바뀌고 스크롤을 내리면 Styles영역에서 빨간색으로 표시한 'select this style'을 선택합니다.
선택한 폰트는 두 번째 사진에 표시된 페이지 맨 상단 우측에 보관됩니다. 클릭해주세요.

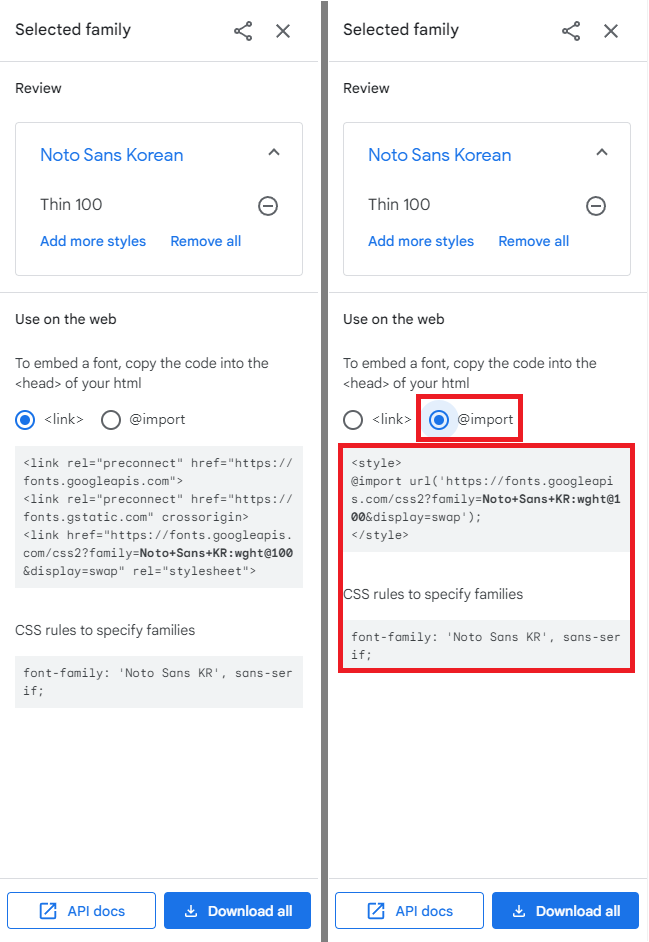
클릭하면 우측에 사진과 같은 패널이 생성됩니다. 사진에 표시한 '@import'를 선택해주고 하단에 나타난 코드를 복사해줍니다.
상자 두 개에 있는 코드 모두 필요합니다.
첫 번째 상자에 있는 '<style> @import ....'를 1번 코드, 두 번째 상자에 있는 'font-family ....'를 2번 코드라고 이야기하겠습니다.

복사한 코드는 2. 폰트 적용하기에 사용할 코드입니다.
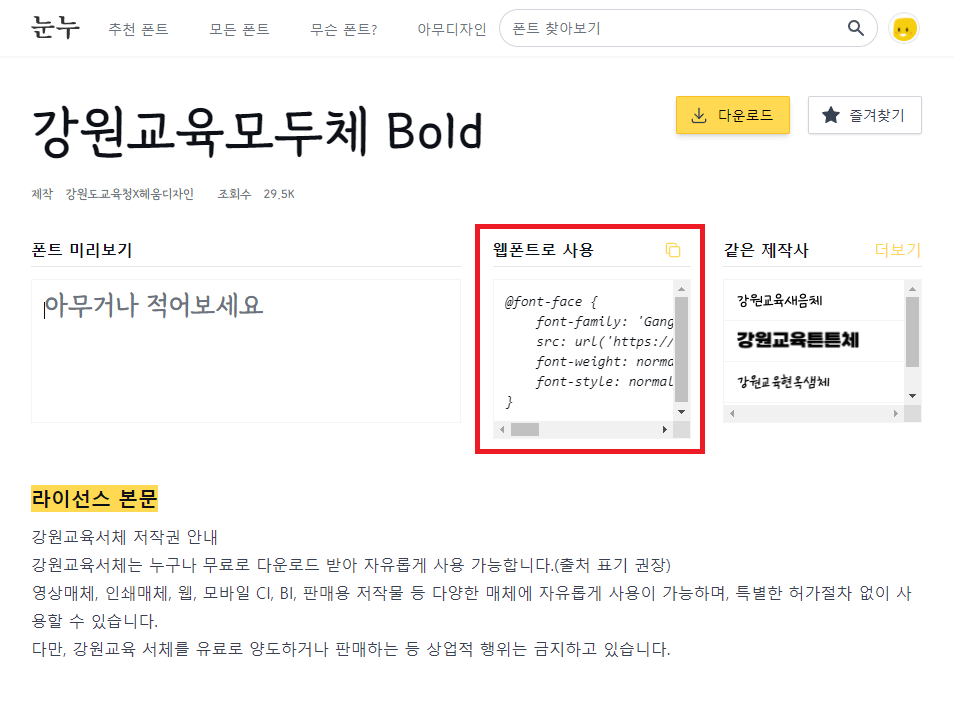
*눈누에서 폰트 가져오기*
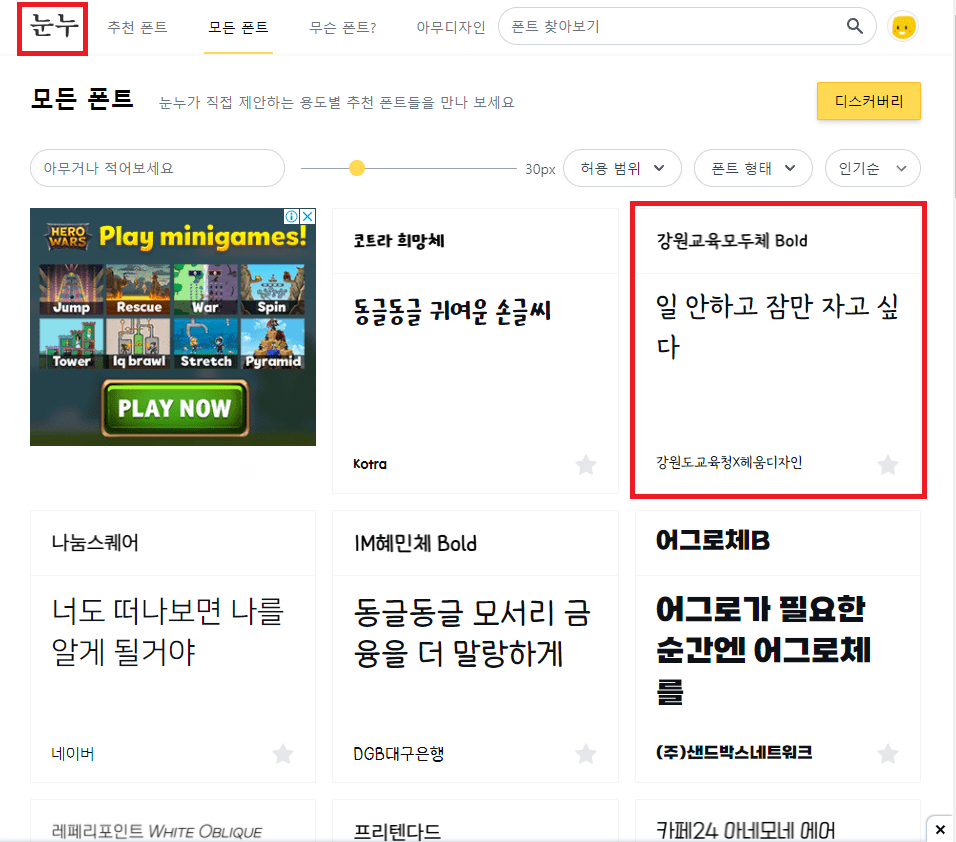
아무 포털사이트에서 '눈누'를 검색하여 사이트에 접속해줍시다. 원하는 폰트를 선택해 줍니다.

코드를 선택하면 사진에 표시한 '웹 폰트로 사용'에 있는 코드를 복사해줍니다.
복사한 코드를 1번 코드라고 이야기하겠습니다.
(구글과 다르게 2번 코드는 없음)

복사한 코드는 2. 폰트 적용하기에 사용할 코드입니다.
2. 폰트 적용하기
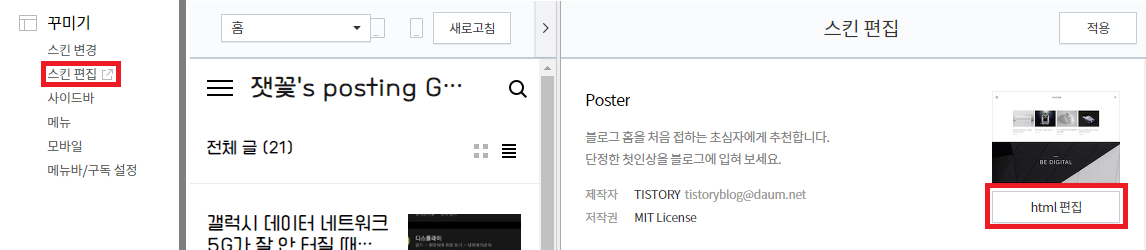
티스토리 블로그에 관리자 페이지에 들어갑니다. 메뉴 중에 '스킨 편집'에 들어가 줍니다.
그러면 블로그의 미리 보기 페이지와 스킨 편집 페이지가 보이는데 'html 편집'버튼을 눌러줍니다.

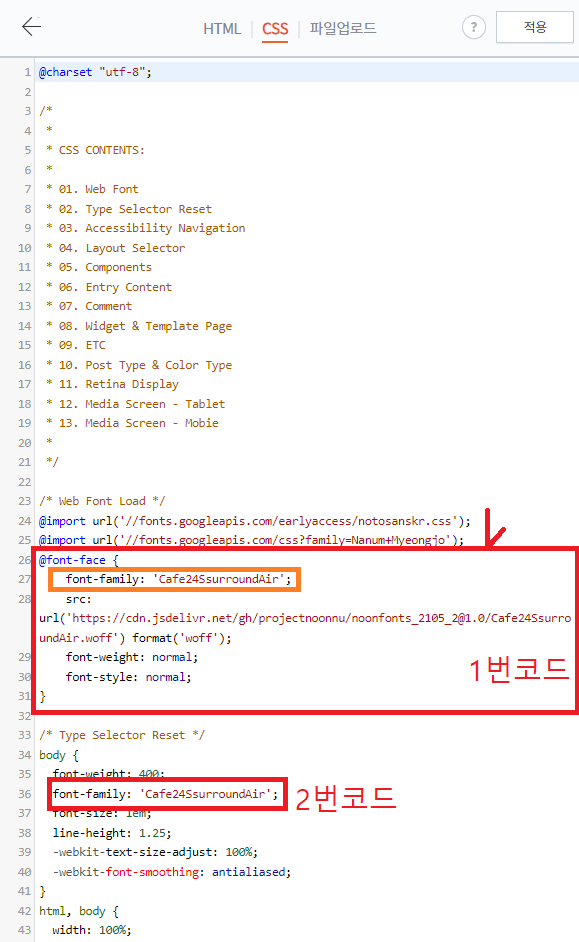
누르면 코드들이 뜰 텐데 상단에 html, css, 파일 업로드 이렇게 세 개가 있는데 CSS를 눌러줍니다.
그러면 이런 코드들이 나올 텐데 여기서 집중!
1. 폰트 선택하기에서 복사한 1번 코드를 표시한 1번 코드에 붙여 넣어 주세요.
구글 폰트에서 복사했으면 @import url.... 이런 형식일 것이고
눈누에서 복사했으면 @font-face.... 이런 형식일 것인데 동일합니다.
(* 구글 폰트의 경우 <style></style>까지 복사했으면 @import url.... 만 남게 <style></style> 이 태그만 제거할 것)

그다음에는 기존 body{ font-family : 'notosans', 'san serif' }를 수정할 것입니다.
기존 템플릿에 font-family가 없으면 body{}안에 넣어 줄 것입니다.
구글 폰트의 경우 2번 코드라고 표시한 곳에 2번 코드를 붙여 넣기 해주세요.
눈누의 경우 2번 코드가 없었습니다. 눈누의 경우에 1번 코드 안에 2번 코드가 있으므로 1번 코드 안에서 'font-family...'라는 것을 찾아서 2번 코드 위치에 붙여 넣기 해주세요.
적용하고 저장하면 적용됩니다.
미리보기는 적용이 안 되는 경우가 있으니 티스토리에 새로 들어가면 적용되어 있습니다
적용이 잘 안 될 경우
body{}태그여도 맨 상단에 있는 font-family에 먼저 적용했는지 살펴보고 ctrl + f(찾기)를 통해 'arial'폰트를 제외한 다른 폰트가 있으면 삭제하거나 /* (코드) */ 주석처리를 한다.
- 주석처리 하는 것을 추천 -
코드 설명
@import.... 또는 @font-face... : 외부 폰트와 문서를 연결합니다.
font-famaily.... : 연결한 폰트를 사용합니다.
'꿀팁' 카테고리의 다른 글
| PASS 어플을 이용하여 본인인증 하는 방법 (0) | 2022.03.06 |
|---|---|
| 티스토리 밑줄을 꾸미는 방법 (0) | 2022.02.28 |
| 갤럭시 데이터 네트워크 5G가 잘 안 터질 때 4G(LTE)로 바꾸는 방법 (0) | 2022.02.22 |
| 웹 사이트에서 클릭, 드래그 되지 않는 동영상 다운/저장하는 방법 (0) | 2022.02.20 |
| 모바일, PC 카카오톡 알림 설정, 변경하는 방법 (0) | 2022.02.19 |




