| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 프로그래머스
- 오류
- 메뉴
- fadeint
- 파비콘 #파비콘만들기 #포토샵파비콘
- 문자열다루기
- 음악검색기능 #음악찾기기능 #음악찾기 #음악검색 #네이버음악검색 #다음음악검색 #멜론음악검색
- array #object #lodash #javascript
- 윈도우10캡쳐 #윈도우10캡처 #윈도우10스크린샷 #캡쳐하기 #캡처하기 #스크린샷찍기 #캡쳐지연 #스크린샷지연
- fade-in
- 좌우슬라이드
- list추가하기
- 슬라이드다운
- 자바스크립트 #메뉴만들기
- GIT
- 숫자게임만들기
- 요일구하는공식
- 티스토리 #폰트변경 #꾸미기
- 가장작은자연수
- todolist
- React
- hover효과
- 네트워크 #5G안터질때 #4G로바꾸는법 #5G를4G로 #5G를LTE로 #갤럭시5G변경
- ThemeProvider
- 카카오톡알림설정 #카톡알림설정
- darkmode
- 리액트
- 자바스크립트
- 요일구하기
- 동영상다운 #영상다운 #크롬웹스토어 #드래그되지않는 #클릭되지않는 #동영상
- Today
- Total
잿꽃's posting Garden
티스토리 밑줄을 꾸미는 방법 본문
티스토리 밑줄을 꾸미는 방법
티스토리를 하다 보면 종종 밑줄을 쓰게 되는데 쓰면 쓸수록 느끼는 점은 밑줄이 너무 눈에 안 튄다는 점...? 이 불만이 있었습니다. 약간의 강조를 위해서 밑줄을 쓰고 있었는데 강조가 안되는 느낌이 들어서 코드를 좀 수정해서 눈에 띄게 만들어보려고 합니다.
기존 밑줄을 제거하고 줄을 좀 더 두껍게 하면서 색상을 입혔는데 아직까지는 좀 더 괜찮은 스타일이 생각이 안 나네요. 여러 방법 중에 글자만큼 두께를 채운다면 굳이 밑줄을 쓸 필요 없이 텍스트 배경색을 입히면 될 일이니까요. 일단 단순하게 굵기와 색상만 변경해보도록 하겠습니다.
그전에 이 밑줄은 어떻게 쓰이고 있는지 확인할 필요가 있었습니다.
첫 번째로는 F12의 개발자 모드와 두 번째로는 티스토리에서 글쓰기를 했을 때 기본 모드를 html로 변경시키고 밑줄이 어떻게 작용하고 있는지 확인해 보았습니다.
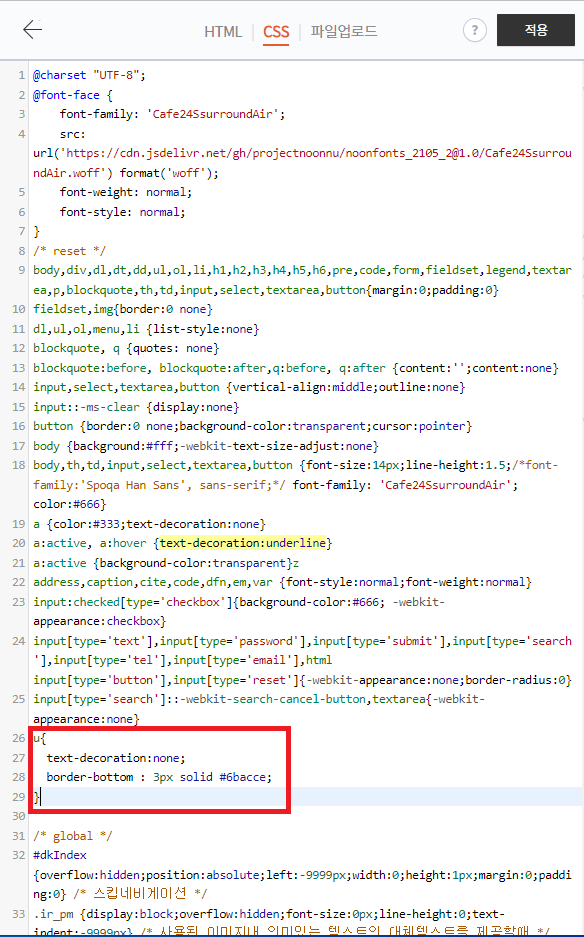
첫 번째 사진은 이미 제가 변경한 모습이지만 빨간색 영역을 보면 기존에 u스타일에 underline(밑줄 표시)이라는 스타일을 쓰고 있다는 것을 알 수 있습니다.
둘 다 'u'라는 태그를 쓰고 있었고 이것이 밑줄을 나타내는 것임을 알 수 있었습니다.

그렇다면 우리는 u라는 태그를 건드릴 필요가 있어보입니다.
이제 티스토리 관리자에서 스킨 편집을 눌러 html 편집에 들어갑니다.

상단에 HTML CSS 파일 업로드가 있는데 밑줄 또한 글을 꾸미는 용도이므로 CSS에 들어가 주었습니다.
코드 내에서 Ctrl + F에서 u태그를 검색해 보았지만 따로 u태그가 있진 않았습니다. 이 코드 내에서는 공개되지 않았거나 태그에 클래스나 아이디가 부여되어서 다른 이름으로 쓰이고 있거나 중에 하나겠네요.
그렇다면 그냥 u태그를 추가해보았습니다.

/* global */위의 /* reset */부분에 추가해주었습니다.
u{ text-decoration:none; border-bottom : 3px solid #6bacce; } 코드 설명
text-decoration:none;
글자의 꾸밈을 제거합니다(기존에 있던 밑줄 제거).
border-bottom : 3px solid #6bacce;
글자 아래에 #6bacce색상인 3px굵기의 연속된 선을 삽입합니다.
border-bottom : 원하는 굵기, 선의 종류(solid, dashed, dot 등), 색상 코드
#6bacce는 기존 티스토리 템플릿에서 쓰고 있는 색상이기에 통일성을 주기 위해서 선정한 색상이고 원하는 색상이 있다면 색상 코드표를 참고하여 수정하면 된다. 물론 다른 요소도 마찬가지다.
밑줄이 적용되어있는 다른 코드도 수정하고 싶다면 Ctrl + F로 text-decoration:underline;를 검색하여 해당하는 것을 수정할 수 있을 것이다.
'꿀팁' 카테고리의 다른 글
| PASS 어플을 이용하여 본인인증 하는 방법 (0) | 2022.03.06 |
|---|---|
| 티스토리를 내가 원하는 글씨체로 변경해서 꾸미는 방법 (0) | 2022.02.24 |
| 갤럭시 데이터 네트워크 5G가 잘 안 터질 때 4G(LTE)로 바꾸는 방법 (0) | 2022.02.22 |
| 웹 사이트에서 클릭, 드래그 되지 않는 동영상 다운/저장하는 방법 (0) | 2022.02.20 |
| 모바일, PC 카카오톡 알림 설정, 변경하는 방법 (0) | 2022.02.19 |




