| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 요일구하는공식
- 네트워크 #5G안터질때 #4G로바꾸는법 #5G를4G로 #5G를LTE로 #갤럭시5G변경
- hover효과
- 숫자게임만들기
- list추가하기
- array #object #lodash #javascript
- 가장작은자연수
- 좌우슬라이드
- todolist
- 프로그래머스
- 음악검색기능 #음악찾기기능 #음악찾기 #음악검색 #네이버음악검색 #다음음악검색 #멜론음악검색
- 문자열다루기
- 파비콘 #파비콘만들기 #포토샵파비콘
- React
- 동영상다운 #영상다운 #크롬웹스토어 #드래그되지않는 #클릭되지않는 #동영상
- 슬라이드다운
- 요일구하기
- darkmode
- ThemeProvider
- 윈도우10캡쳐 #윈도우10캡처 #윈도우10스크린샷 #캡쳐하기 #캡처하기 #스크린샷찍기 #캡쳐지연 #스크린샷지연
- 자바스크립트
- 오류
- 자바스크립트 #메뉴만들기
- 카카오톡알림설정 #카톡알림설정
- 리액트
- 메뉴
- GIT
- fade-in
- fadeint
- 티스토리 #폰트변경 #꾸미기
- Today
- Total
잿꽃's posting Garden
자바스크립트로 가위바위보 게임 만들기 1 본문
자바스크립트로 가위바위보 게임 만들기 1
저는 현재 웹 개발 수업 중에 자바스크립트 언어를 배우고 있습니다. 과거 몇 년 전에 C언어를 하긴 했는데 다른 직종에 있느라 너무 오래 전이 되어버렸네요. 문법이 기억 날 듯 말 듯하면서 C언어와 자바스크립트의 기본 문법이 유사한 부분이 많더라고요. 덕분에 기억을 더듬으면서 하고 있습니다.
오늘은 상단의 알림창으로 '가위', '바위', '보'를 입력하면 랜덤한 값(컴퓨터)과 게임을 해 결과값을 알려주는 코드를 만들어 봤습니다.
알고리즘
1. 유저가 '가위', '바위', '보'를 입력하게 함.
- 적절하게 입력하지 않으면 다시 1번으로 돌아감.
2. 입력한 값을 비교하기 위한 숫자로 변환(유저의 값).
3. 랜덤한 값을 생성함(컴퓨터의 값).
4. 값을 서로 비교하여 결과를 알려줌.
html
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>팝업으로 가위바위보하기</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <ul> <li>COM</li> <li>USER</li> </ul> <div class="total-image"> <div id="com"></div> <div id="user"></div> </div> <div id="result"></div> </body> </html>
<div id="com"></div> 에는 코드로 계산한 랜덤한(컴퓨터의) 값을 이미지로 변환하여 넣을 것이고
<div id="user"></div> 에는 유저가 선택한 값을 이미지로 변환하여 넣을 곳이다.
<div id="result"></div> 에는 결과값을 출력할 것이다.
javascript
<script> // question에 유저가 선택한 값을 넣음 const question = prompt('가위, 바위, 보를 선택하세요'); // 가위바위보 값을 비교하기 위해 사용할 변수 let num; // 유저 선택에 따른 변수 값 switch(question){ case '가위' : num = 1; break; case '바위' : num = 2; break; case '보' : num = 3; break; default : alert('다시 입력해주세요'); location.reload(); } // 랜덤한 값을 올림을 얻는다 let random = Math.ceil(Math.random()*3); document.getElementById('com').innerHTML = '<img src="images/math_img_' + random + '.jpg">' //가위바위보 비교 연산 if(num == random){ document.getElementById('result').innerHTML = '비겼습니다.' }else if(((num > random && num > 1 && random < 3)||(num == 1 && random == 3))&&!(random == 1 && num == 3)){ //(num == 3 && random == 2) || (num == 2 && random == 1) || (num == 1 && random == 3) 또는 //(num == random + 1) || (num == 1 && random == 3) document.getElementById('result').innerHTML = '이겼습니다.' }else if((num < random && random > 1 && num < 3)||(random == 1 && num == 3)){ document.getElementById('result').innerHTML = '졌습니다.' } document.getElementById('user').innerHTML = '<img src="images/math_img_' + num + '.jpg">' </script>본래 html코드에 바로 javascript를 넣었기 때문에 script 태그가 붙어있다.
코드에 주석을 달았기 때문에 설명이 다 되었지만 가위바위보 비교 연산이 복잡하게 되어있다. '이겼습니다' 코드를 살펴보면
else if(((num > random && num > 1 && random < 3)||(num == 1 && random == 3))&&!(random == 1 && num == 3))
숫자의 크기 비교를 통해 코드를 작성해서 불필요하게 길어졌지만 작동은 잘 된다. 사실 가위바위보에는 이기는 경우 3가지, 지는 경우 3가지밖에 없기 때문에 위의 같이 작성할 필요는 없다. 만약 가위바위보가 아닌 더 많은 종류가 있다면 이 코드가 좋겠지만 겨우 세 가지뿐이기에 대신에
(num == 3 && random == 2) || (num == 2 && random == 1) || (num == 1 && random == 3)
라고 더 간단하게 작성할 수 있을 것이다.
더 생각해보면 숫자의 크기 비교를 통해 값을 내고 싶다면 '가위' '바위' '보'에 각각 1, 2, 3이라는 단순한 값을 넣었기 때문에 이 값들은 차이가 1이 난다. 이 요소를 이용하면 더 간단하게
(num == random + 1) || (num == 1 && random == 3)
라고 작성할 수 있다.
세 가지 모두 해봤고 제대로 작동했다. 가위바위보를 팝업창이 아닌 버튼을 눌러서 게임하는 것도 만들고 있는데 그 때에는 제일 간단한 식인 맨 하단의 식을 이용할 것이다. 졌을 때에는
(num == random - 1) || (num == 3 && random == 1) 라고 작성하면 될 것이다.
css
@charset "UTF-8"; *{ margin: 0; padding: 0; list-style: none; } body{width: 70%; margin: auto;} ul{ display: flex; } ul li{ width: 50%; text-align: center; padding: 20px 0; font-weight: bold; } ul li:nth-child(2){ color: red; } .total-image{ display: flex; justify-content: space-between; height: 300px; border: 2px solid #333; background: #333; } .total-image img{ width: 100%; max-width: 100%; } .total-image div:nth-child(2) img{ /* 유저 이미지 반전 */ transform: scaleX(-1); } #result{ text-align: center; margin-top: 20px; font-size: 1.5em; font-weight: bold; }보기 좋게 나타내기 위해 작성한 것 뿐이다.
transform : scaleX(-1); 는 이미지의 방향이 COM위주로 그려졌기 때문에 USER의 이미지를 보기 쉽게 하기 위해 이미지를 vertical 축으로 반전시켰다.
초기화면
prompt창에서 값을 입력합니다. 잘못된 값을 입력하면 '다시 입력하세요'라는 알림 창이 뜨고 다시 값을 입력할 수 있습니다.

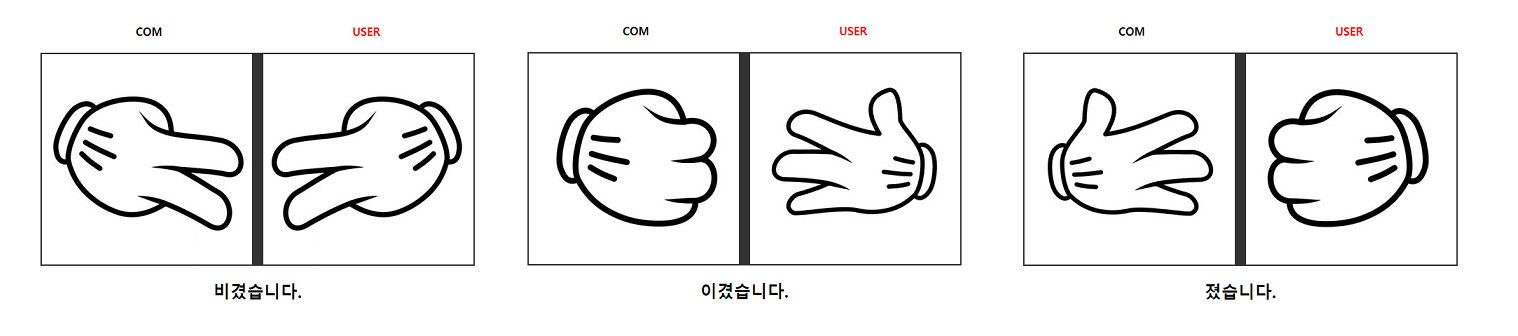
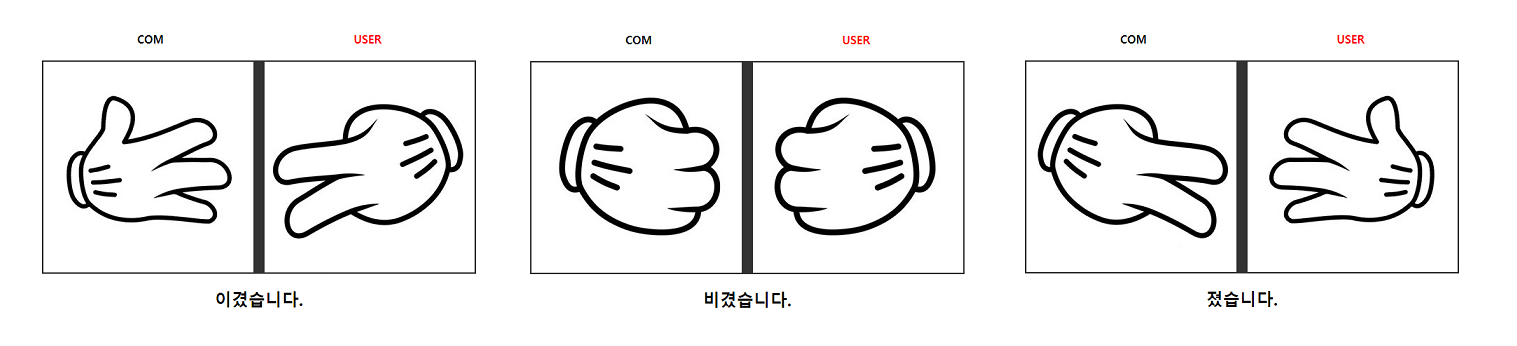
값을 입력하면 COM의 랜덤한 값과 비교하여 결과값을 알려줍니다.


'WEB > JAVASCRIPT' 카테고리의 다른 글
| 자바스크립트로 끝말잇기 만들기 (0) | 2022.04.30 |
|---|---|
| 자바스크립트 array, object 기초 메소드 정리 (0) | 2022.04.04 |
| 2차메뉴 이상일 때 자바스크립트로 클릭 이벤트를 만드는 두 가지 방법 (0) | 2022.03.25 |
| 자바스크립트로 간단한 Space Counter(스페이스 카운터) 만들기 (0) | 2022.03.10 |
| 자바스크립트로 가위바위보 게임 만들기 2 (0) | 2022.03.03 |


