| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 문자열다루기
- 좌우슬라이드
- 파비콘 #파비콘만들기 #포토샵파비콘
- ThemeProvider
- 요일구하기
- 요일구하는공식
- React
- 가장작은자연수
- 네트워크 #5G안터질때 #4G로바꾸는법 #5G를4G로 #5G를LTE로 #갤럭시5G변경
- todolist
- 슬라이드다운
- darkmode
- fadeint
- 음악검색기능 #음악찾기기능 #음악찾기 #음악검색 #네이버음악검색 #다음음악검색 #멜론음악검색
- 자바스크립트 #메뉴만들기
- 티스토리 #폰트변경 #꾸미기
- array #object #lodash #javascript
- 오류
- 윈도우10캡쳐 #윈도우10캡처 #윈도우10스크린샷 #캡쳐하기 #캡처하기 #스크린샷찍기 #캡쳐지연 #스크린샷지연
- 동영상다운 #영상다운 #크롬웹스토어 #드래그되지않는 #클릭되지않는 #동영상
- 숫자게임만들기
- hover효과
- 자바스크립트
- 메뉴
- 프로그래머스
- list추가하기
- GIT
- 카카오톡알림설정 #카톡알림설정
- 리액트
- fade-in
- Today
- Total
잿꽃's posting Garden
자바스크립트로 가위바위보 게임 만들기 2 본문
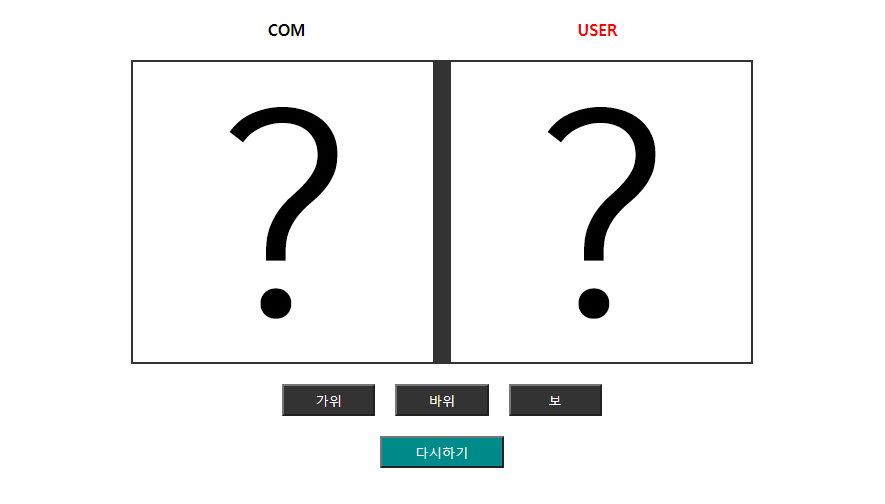
자바스크립트로 가위바위보 게임 만들기 2
저번 글에 이어서 이번에도 가위바위보 게임을 만드는 코드를 작성해 보았습니다. 저번에는 따로 창이 나와서 입력 창에 '가위 바위 보'를 작성하면 게임을 할 수 있었는데 아무래도 불편함이 있다 보니 버튼을 이용한 게임을 만들어 보았습니다. 코드는 거의 비슷하지만 아래의 알고리즘 1, 2번에 해당하는 코드가 조금 달라졌습니다.
순서도
1. 가위바위보 버튼을 누른다
2. 가위바위보에 대한 값을 할당한다
3. 랜덤한 값을 생성한다
4. 두 값을 비교하여 결과를 보여준다.
HTML내에 script 작성
자바스크립트를 연습하는 과정으로 제작.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>버튼으로 가위바위보하기</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<ul>
<li>COM</li>
<li>USER</li>
</ul>
<div class="total-image">
<div id="com"></div>
<div id="user"></div>
</div>
<div class="selecButton">
<button onclick="selectUser(1)">가위</button>
<button onclick="selectUser(2)">바위</button>
<button onclick="selectUser(3)">보</button>
</div>
<button onclick="resetGame()" id="reset">다시하기</button>
<div id="result"></div>
<script>
resetGame();
function selectUser(num){
switch(num){
case 1:
num = 1;
break;
case 2:
num = 2;
break;
case 3:
num = 3;
break;
}
// 랜덤한 값을 올림을 얻는다
random = Math.ceil(Math.random()*3);
document.getElementById('com').innerHTML = '<img src="images/math_img_' + random + '.jpg">'
//가위바위보 비교 연산
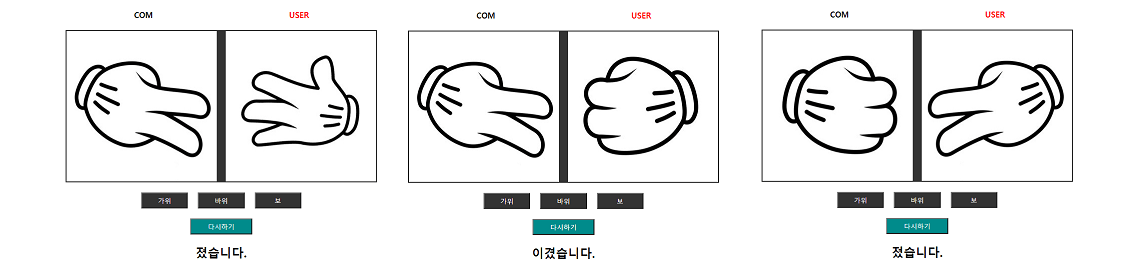
if (num == random) {
document.getElementById('result').innerHTML = '비겼습니다.';
} else if ((num == random + 1) || (num == 1 && random == 3)) {
document.getElementById('result').innerHTML = '이겼습니다.'
} else {
document.getElementById('result').innerHTML = '졌습니다.';
}
document.getElementById('user').innerHTML = '<img src="images/math_img_' + num + '.jpg">'
document.getElementById('result').style.display = 'block';
}
function resetGame(){
let random = 0;
let num = 0;
document.getElementById('com').innerHTML = '<img src="images/math_img_' + random + '.jpg">'
document.getElementById('user').innerHTML = '<img src="images/math_img_' + num + '.jpg">'
document.querySelector('#user img').style.transform = 'none';
document.getElementById('result').style.display = 'none';
}
</script>
</body>
</html>
<div id="com"> 에는 코드로 계산한 랜덤한(컴퓨터의) 값을 이미지로 변환하여 넣을 것이고
<div id="user"> 에는 유저가 선택한 값을 이미지로 변환하여 넣을 곳이다.
<div id="result"> 에는 결과값을 출력할 것이다.
자바스크립트를 연습하는 과정이었기 때문에 위의 코드처럼 작성하였다. 하지만 위의 코드에서도 충분히 동작이 가능하지만 정적의 특성을 가진 html에서 연결하는 것보다 javascript에서 DOM요소를 선택하여 작성하는 것이 더 적절하다.
const userSelect = document.querySelectorAll('button');
userSelect.forEach((item, index)=> {
item.addEventListener('click',(num)=>{
num = index;
//비교 연산자 내용
if(num == random).....
})
})라는 내용으로 변경할 수 있을 것이다.
또한 기초적인 작성방법으로 작성하여서 DOM요소의 선택에서 중복 코드가 많으므로 아래처럼 작성한다면 reset과 동작에서도 간단하게 작성이 가능할 것이다.
const comImg = (random) =>{
document.getElementById('com').innerHTML = `<img src="images/math_img_${random}.jpg">`
}
가위바위보 비교에서는 저번 글에서도 이야기했지만 숫자의 크기 비교를 통해 값을 내고 싶다면 '가위' '바위' '보'에 각각 1, 2, 3이라는 단순한 값을 넣었기 때문에 이 값들은 차이가 1이 난다. 이 요소를 이용하면 더 간단하게
(num == random + 1) || (num == 1 && random == 3)
라고 작성할 수 있다.
resetGame();는 호이스팅되었다. 게임의 기본 값들을 리셋한 함수다.
CSS
@charset "UTF-8";
*{
margin: 0;
padding: 0;
list-style: none;
}
body{width: 70%; margin: auto; display: flex; flex-flow: column;}
ul{
display: flex;
}
ul li{
width: 50%;
text-align: center;
padding: 20px 0;
font-weight: bold;
}
ul li:nth-child(2){
color: red;
}
.total-image{
display: flex;
justify-content: space-between;
height: 300px;
border: 2px solid #333;
background: #333;
}
.total-image img{
width: 100%;
max-width: 100%;
}
.total-image div:nth-child(2) img{
/* 유저 이미지 반전 */
transform: scaleX(-1);
}
#result{
text-align: center;
margin-top: 20px;
font-size: 1.5em;
font-weight: bold;
}
.selecButton{
display: flex;
margin-top: 20px;
justify-content: center;
}
.selecButton button{
background: #333;
color: #fff;
width: 15%;
}
button{
padding: 5px 20px;
margin: 0 10px 20px;
}
#reset{
width: 20%;
margin: 0 auto;
background: darkcyan;
color: #fff;
}CSS는 저번 내용과 거의 유사하다.


'WEB > JAVASCRIPT' 카테고리의 다른 글
| 자바스크립트로 끝말잇기 만들기 (0) | 2022.04.30 |
|---|---|
| 자바스크립트 array, object 기초 메소드 정리 (0) | 2022.04.04 |
| 2차메뉴 이상일 때 자바스크립트로 클릭 이벤트를 만드는 두 가지 방법 (0) | 2022.03.25 |
| 자바스크립트로 간단한 Space Counter(스페이스 카운터) 만들기 (0) | 2022.03.10 |
| 자바스크립트로 가위바위보 게임 만들기 1 (0) | 2022.02.26 |


